Locofy.ai는 선택한 언어로 모바일 앱 및 웹용 프로덕션 준비 코드 를 작성합니다! 더 복잡한 문제에 집중할 수 있도록 시간을 50~60% 절약할 수 있습니다.
React, Vue, Angular, HTML-CSS, SwiftUI , Jetpack Compose/Kotlin, Flutter, React Native 등이 준비되어 있습니다! 코드를 내보내거나 Netlify로 배포하세요.
이미 사용하고 있는 도구를 계속 사용하십시오. 우리는 Figma, Sketch 및 Adobe 와 통합 합니다. 플러그인 또는 빌더를 사용하여 디자인에 태그를 지정하고 짜잔!
보너스로 Material UI, Bootstrap, Ant Design 및 기타 인기 있는 라이브러리 에서 미리 빌드된 구성 요소 를 끌어다 놓을 수도 있습니다 .

웹 디자인을 위한 반응형 구성 요소 기반 React 코드와 실시간 반응형 프로토타입을 생성합니다.
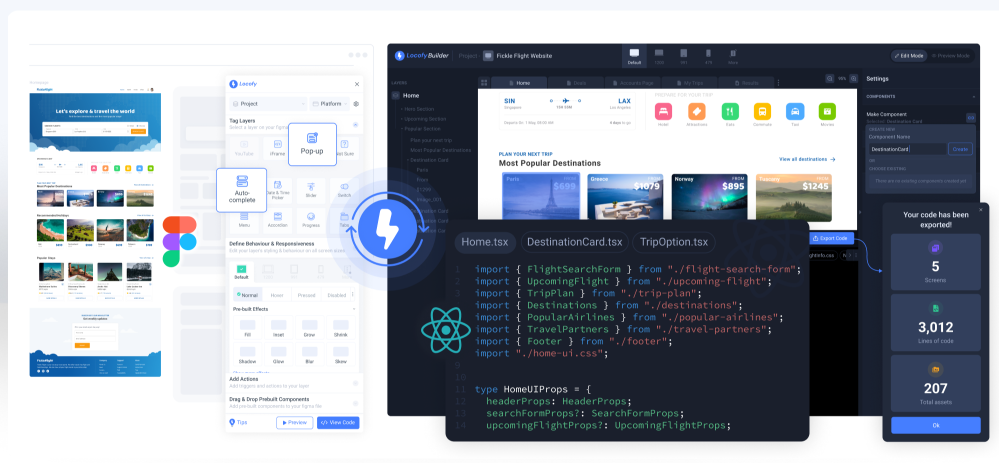
Locofy는 Figma 디자인을 코드에서 실행되는 라이브 프로토타입으로 변환할 수 있는 로우 코드 플랫폼입니다. 그런 다음 이에 대한 React 코드를 내보낼 수 있으므로 시장 출시 시간을 50%-60% 절약할 수 있습니다.

Figma의 디자인
이미 사용하고 있는 도구를 계속 사용하면 Locofy가 작업 흐름에 딱 맞습니다. Locofy 플러그인은 Figma와 통합되므로 Figma 내에서 바로 디자인에 태그를 지정하고 변환할 수 있습니다.
정적 라이브 프로토타입
프로토타입을 만드는 데 시간을 낭비하지 마세요. Locofy는 코드를 작성하지 않고도 코드에서 실행되고 실제 제품처럼 작동하는 실시간 반응형 프로토타입을 제공합니다.
React 코드를 받으세요!
그 어느 때보다 빠르게 시작합니다. Locofy는 구성 요소 기반 React 코드를 생성하고 백엔드 API 및 데이터 소스와의 손쉬운 통합을 위해 동적 콘텐츠를 정의할 수 있도록 합니다.
What these builders are saying
- 좋은 경험, Locofy를 사용 하면 워크플로 시간이 약 60% 감소합니다
- 나는 다른 모든 플러그인을 시도했고 지금까지 당신의 플러그인이 최고입니다!
- 사용 가능한 다른 모든 Figma/React 플러그인 중에서 Locofy는 최상의 옵션으로 보입니다.
- 코드 가 마음에 들었습니다. 매우 전문적 이며 제 코드보다 훨씬 좋습니다 .
- 다른 도구 에 비해 매우 쉬운 도구 입니다
Locofy.ai - ship your products 3-4x faster — with low code
www.locofy.ai
디자인 협업 도구 Pixso
디자인 협업 도구 Pixso
차세대 디자인 협업 도구 팀 단위로 훌륭한 제품을 만들고 실시간으로 디자인, 프로토타입 및 피드백을 수집합니다. Pixso에서 다양한 포맷 가져오기 지원(Figma, Sketch, Axure, Pixso, XD, SVG)으로 도구
webinstory.tistory.com
'React Native' 카테고리의 다른 글
| react-native splash 0.68 + 이상 버전에서 에러 처리 방법 (0) | 2022.04.25 |
|---|---|
| react-native webview 영역이 사라질 경우 앱 꺼지는 문제 (0) | 2022.04.22 |
| 소셜로그인 진행시 Android hasykey 추출 3가지 방법 (0) | 2022.01.21 |
| NPM libs colors, faker 사용 주의 (0) | 2022.01.12 |
| Chocolatey로 윈도우에서도 패키지 관리를 해보자 (0) | 2021.11.25 |