
안녕하세요. 일루넥스 개발팀 박두현 입니다.
오늘은 React와 Node 서버 배포 방법에 대해 간단히 정리해보았습니다.
Nginx를 이용한 React 배포
nginx를 통해 build된 React 프로젝트를 서버에 배포한다.
1. Nginx설치
1.1 Nginx 설치
nginx 사용을 위해 서버에 설치한다.
sudo apt get update
sudo apt install nginx 1.2 nodejs 설치
nginx 사용을 위해 서버에 설치한다.
sudo apt get install nodejs
// 설치 확인
nodejs -v
npm --v 1.3 확인
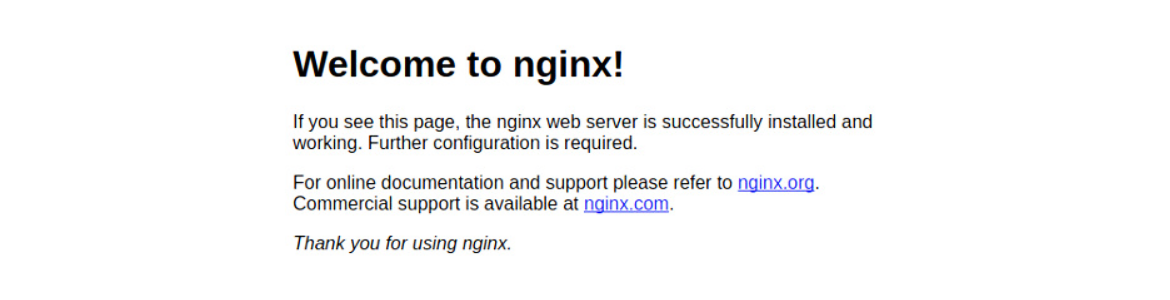
정상적으로 nginx가 설치 되면 해당 서버 ip 주소로 접속했을 때 다음처럼 nginx 기본 화면이 뜬다.

1.4 nginx 설정파일 수정
nginx로 띄우려는 React의 폴더 경로를 nginx 서버 설정 파일에 적용한 후 nginx 서비스를 재시작한다.
nginx에서 디폴트로 가지고 있는 설정 파일인 default.conf를 수정해도 되고, 새로운 .conf 파일을 생성해서 사용해도 된다.
sudo vi /etc/nginx/sites-available/default.conf 1.5 default.conf
nginx에서 원하는 포트에 띄울 프로젝트의 경로를 설정한다.
이 때, react 프로젝트를 빌드한 폴더 안의 index.html을 실행시키도록 경로를 설정해야 한다.
서버 안에 외부에서 React build 한 폴더를 직접 넣어줘도 되고, 서버 내에서 git으로 소스를 받아서 바로 build 해도 된다.
server {
listen 80;
location / {
root /home/example/myapp/build;
index index.html index.htm;
try_files $uri /index.html;
}
} ※주의사항
nginx 가 설치된 폴더 아래 sites-available 폴더에는 default.conf 파일 원본이 있고 sites-enabled 폴더 안에는 default.conf의 심볼릭 링크(바로가기) 파일이 존재한다. 이 바로가기 파일이 없을 경우 nginx가 실행되지 않는데, 만약 default.conf 말고 다른 conf 파일을 만들었다면 sites-enabled 폴더에 해당 conf 파일의 심볼릭 링크를 생성해줘야 한다.
// default.conf 의 바로가기를 생성한다.
sudo ln -s /etc/nginx/sites-available/default /etc/nginx/sites-enabled/defalut 1.6 nginx 서버 재시작
conf 파일이 수정되었으므로 nginx 서비스를 재시작 해준다.
// nginx 서비스 중지
sudo systemctl stop nginx
// nginx 서비스 시작
sudo systemctl start nginx
// nginx 서비스 상태 확인
sudo systemctl status nginx 1.7 확인
ubuntu 서버의 ip, 설정한 포트로 접속하면 react 프로젝트가 나온다.
※nginx가 제대로 실행되지 않을 경우 error log 확인하기
nginx가 제대로 실행되지 않을 경우 error log 확인하기
tail -f /var/log/nginx/error.log 2. forever를 이용한 node 서버 실행하기
서버에서 ssh 접속을 끊어도 띄워놓은 node 서버가 꺼지지 않게 하기 위해 forever를 사용한다.
2.1 forever 설치
node서버가 설치된 경로에서 다음과 같이 설치한다.
npm install forever 2.2 forever 실행
설치 된 node 서버를 forever 명령어를 통해 실행시킨다.
// www.js에서 바로 서버를 실행시키는 방법
forever start ./bin/www
// npm start 명령어로 서버를 실행시키는 방법
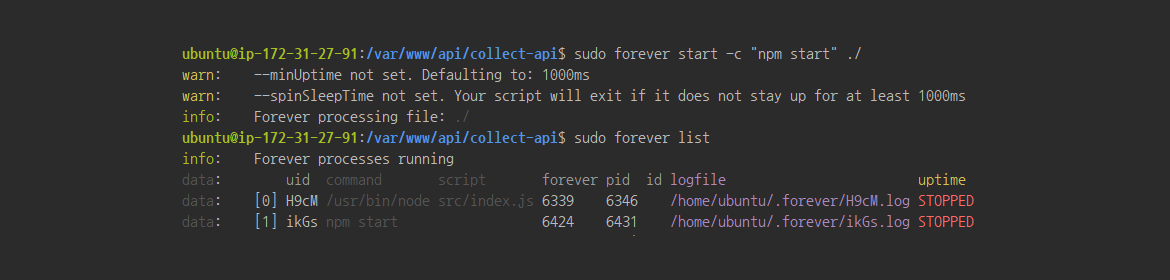
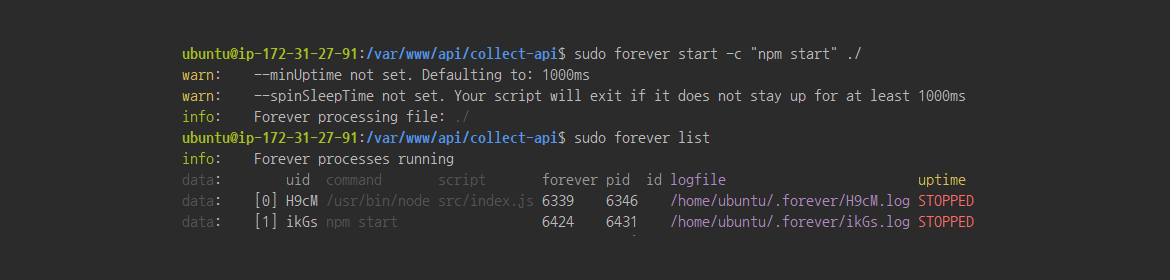
forever start -c "npm start" ./ 2.3 확인
forever에서 서비스가 제대로 실행되었는지 확인한다.
forever list 
만약 STOPPED로 뜬다면 서버 실행시 에러가 발생한 것이므로 해당 log file을 확인한다.
tail -f /home/ubuntu/.forever/ikGs.log 문제가 없다면 해당 서버 ip와 node서버 포트로 접속하면 node 서버로 띄운 화면이 나온다.
'Web' 카테고리의 다른 글
| 포스트맨 사용시 url 변경할 때 사용하기 좋은 팁... 전역변수 설정 (0) | 2022.03.25 |
|---|---|
| Node.js 와 NPM 최신버전으로 업그레이드 하기 (0) | 2021.12.24 |
| 깔끔한 모달창 소스 입니다. tingle.js (0) | 2021.01.28 |
| 검색 엔진 최적화(SEO) 팁 및 기술에 대한 유용한 목록 (0) | 2020.04.08 |
| 워드프레스 Yoast SEO 사이트맵 생성 오류 발생 해결 방법 (0) | 2020.03.29 |
